Windows Phone 7 versi RTM sudah dirilis untuk ikut meramaikan pasar persaingan mobile phone yang saat ini didominasi oleh IPhone dan Android. Untuk para developer yang tertarik untuk mencoba mengembangkan aplikasi pada platform yang baru ini dapat mendownload developer tools versi RTM pada alamat :http://developer.windowsphone.com/.
Pada versi beta sebelumnya pembuatan aplikasi dengan Windows Phone hanya dapat menggunakan bahasa C# saja, namun pada tanggal 23 sept 2010 MS telah merilis versi VB dari Windows Phone 7 (Microsoft Visual Basic CTP for Windows Phone Developer Tools) ini merupakan berita yang sangat menggembirakan bagi VB developer yang sempat merasa frustasi dan dianak tirikan karena ada rumor yang mengatakan bahwa WP7 tidak mendukung bahasa VB. Ini juga merupakan bukti dari janji MS untuk menjadikan VB dan C# equal (co-evolution strategy). Anda dapat mendownload VB CTP for Windows Phone Developer tools di sini.
Membuat Hello Windows Phone 7
Untuk membuat aplikasi menggunakan WP7 anda dapat mendownload Visual Studio Express for Windows Phoneatau jika anda sudah memiliki VS 2010 Ultimate anda dapat menginstal developer tools. Anda dapat menjalankan aplikasi yang anda buat pada device emulator yang sudah disediakan. Pada tutorial dibawah ini saya menggunakan VS 2010 Ultimate.
Pada WP7 anda dapat membuat 2 macam aplikasi dengan platform yang berbeda yaitu Silverlight dan XNA. Silverlight digunakan untuk membuat kebanyakan aplikasi pada WP7 sedangkan XNA hanya dikhususkan untuk pembuatan aplikasi game.
Lab 1 (Membuat Aplikasi di WP7)
- Buka Visual Studio 2010, anda dapat memilih VB atau C# (misal pada contoh dibawah ini saya memilih bahasa VB).
- Pilih File – New Project – Silverlight for Windows Phone – Windows Phone Application – beri nama HelloWP7.
- Pada solution explorer perhatikan file yang digenerate oleh Visual Studio.
- Penjelasan dari file-file tersebut adalah:
Item
|
Deskripsi
|
App.xaml / App.xaml.vb
|
Mendefinisikan entry point dari aplikasi, inisialisasi resources, dan mendefiniskan style dari user interface.
|
MainPage.xaml / MainPage.xaml.vb
|
Halaman utama yang berisi desain aplikasi.
|
ApplicationIcon.png
|
Icon untuk program yang anda buat yang akan ditampilkan pada application list.
|
Background.png
|
Icon yang ditampilkan di awal pada saat program dijalankan pertama kali.
|
MyProject\AppManifest.xml
|
Manifest file yang dibutuhkan untuk menggenerate application package.
|
MyProject\AssemblyInfo.vb
|
Mengandung nama dan versi metadata yang di embed pada general assembly.
|
MyProject\WMAppManifest.xml
|
Manifest file yang mengandung metadata spesifik yang berhubungan dengan Windows Phone Silverlight application, termasuk fitur spesifik yang hanya ada di Silverlight untuk Windows Phone
|
References folder
|
Berisi list library (assembly) yang menyediakan services dan functionality yang dibutuhkan untuk menjalankan aplikasi.
|
- Secara default halaman yang akan dijalankan pertama kali adalah MainPage.xaml.
- Double-click pada halaman MainPage.xaml pada Solution Explorer. Secara default anda dapat melihat tampilan design Windows Phone disisi kiri. Anda dapat menambahkan elemen baru seperti tombol, textbox dengan cara drag n drop kedalam tampilan design atau anda juga dapat menambahkan manual dengan mengetikan kode XAML.
- Pada tampilan XAML cari Grid container dengan nama LayoutRoot. Jika anda pernah belajar layout menggunakan bahasa XAML di Silverlight atau WPF anda pasti familiar dengan kode berikut :
- Pada tag TitleGrid yang ada didalam LayoutRoot ubah teks yang akan ditampilkan sebagai title dan judul halaman dari aplikasi yang anda buat:
- Dibawah ContentGrid tambahkan sebuah Grid lagi untuk menampilkan textblock yang akan berisi teks yang akan anda inputkan pada textbox diatas.
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
Grid.RowDefinitions>
Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
Grid.RowDefinitions>
Grid>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Windows Phone 7" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Hello WP7" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
StackPanel>
<TextBlock x:Name="ApplicationTitle" Text="Windows Phone 7" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Hello WP7" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
StackPanel>
<Grid x:Name="ContentGrid" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
Grid.ColumnDefinitions>
<TextBox Grid.Column="0" FontSize="{StaticResourcePhoneFontSizeExtraLarge}" Name="txtMessage" Margin="20,20,10,20" />
<Button Grid.Column="1" Name="btnClick" Content="Click Me"HorizontalAlignment="Right" Margin="10,20,20,20" Padding="4"Click="btnClick_Click" />
Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
Grid.ColumnDefinitions>
<TextBox Grid.Column="0" FontSize="{StaticResourcePhoneFontSizeExtraLarge}" Name="txtMessage" Margin="20,20,10,20" />
<Button Grid.Column="1" Name="btnClick" Content="Click Me"HorizontalAlignment="Right" Margin="10,20,20,20" Padding="4"Click="btnClick_Click" />
Grid>
<Grid Grid.Row="2">
<TextBlock Name="tbMessage" Style="{StaticResource PhoneTextNormalStyle}"
Foreground="Orange" HorizontalAlignment="Stretch"TextWrapping="Wrap"
TextAlignment="Center" FontWeight="Bold" />
Grid>
<TextBlock Name="tbMessage" Style="{StaticResource PhoneTextNormalStyle}"
Foreground="Orange" HorizontalAlignment="Stretch"TextWrapping="Wrap"
TextAlignment="Center" FontWeight="Bold" />
Grid>
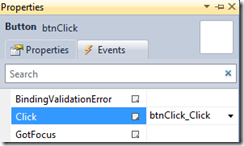
- Pada tampilan design, double-click pada button btnClick untuk menambahkan event handler. Maka otomatis Visual Studio akan menambahkan deklarasi event tersebut pada tag button.
- Tulis kode berikut untuk menambahkan kode pada event click.Private Sub btnClick_Click(ByVal sender As System.Object, ByVal e AsSystem.Windows.RoutedEventArgs)
tbMessage.Text = txtMessage.Text
txtMessage.Text = String.Empty
End Sub
- Sebelum menjalankan aplikasi anda dapat memilih target deployment dari aplikasi anda. Ada dua pilihan yaitu Windows Phone Emulator atau Windows Phone Device.
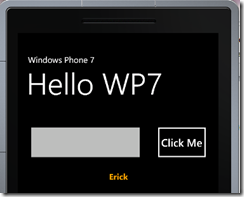
- Jalankan aplikasi anda dengan menekan tombol F5. Maka Visual Studio akan memanggil Emulator menjalankan aplikasi anda.
- Untuk menggunakan pc keyboard pada emulator anda dapat menekan tombol Pause/Break.
- Jika anda ingin melakukan modifikasi aplikasi anda pada Visual Studio, anda tidak perlu untuk menutup emulator. Cukup modifikasi kemudian klik F5 lagi untuk mendeploy aplikasi yang baru













0 comments:
Post a Comment
Silahkan Isi Komentar Anda :